
QuickStyle
Styling Properties
| Color |
| Text |
| Position |
| Sizing |
| Flexbox |
| Hover |
| Border |
|
|---|

Style your websites faster with QuickStyle.





A feature-rich Chrome extension designed to help developers style their websites
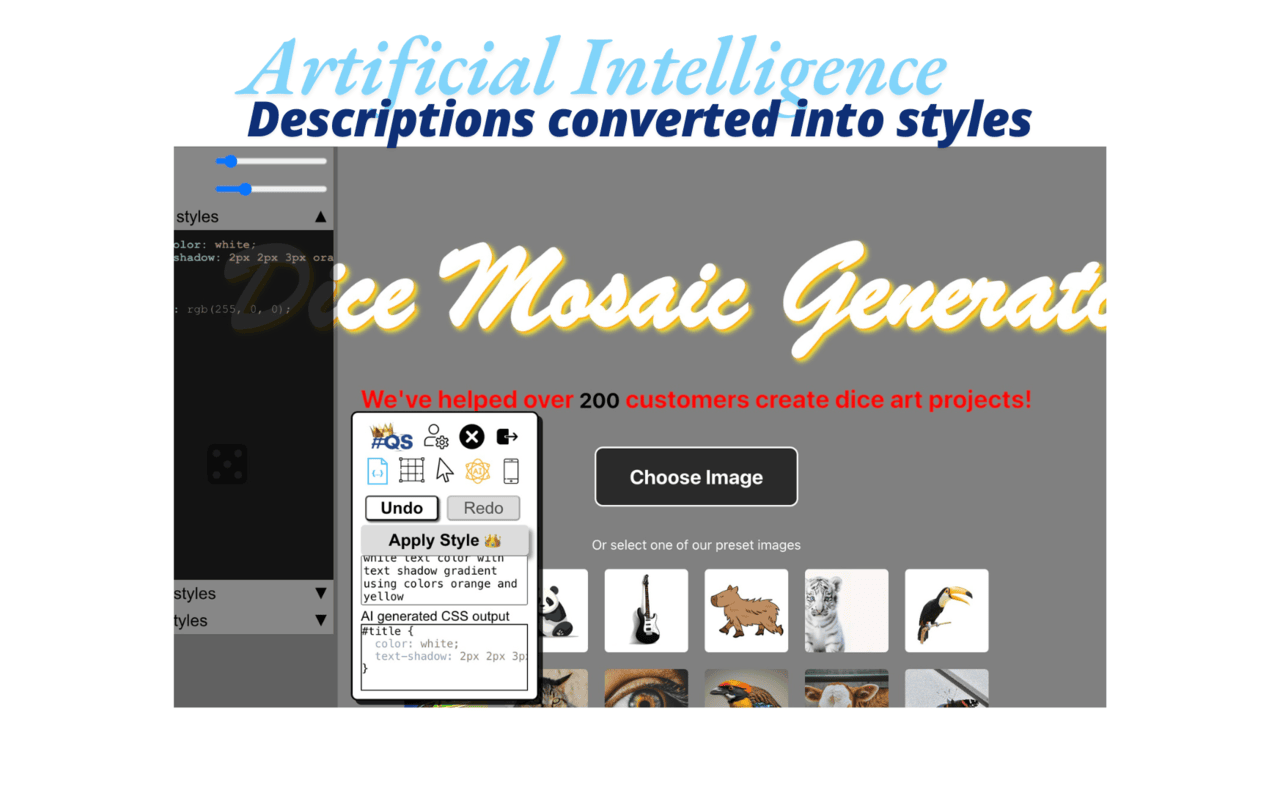
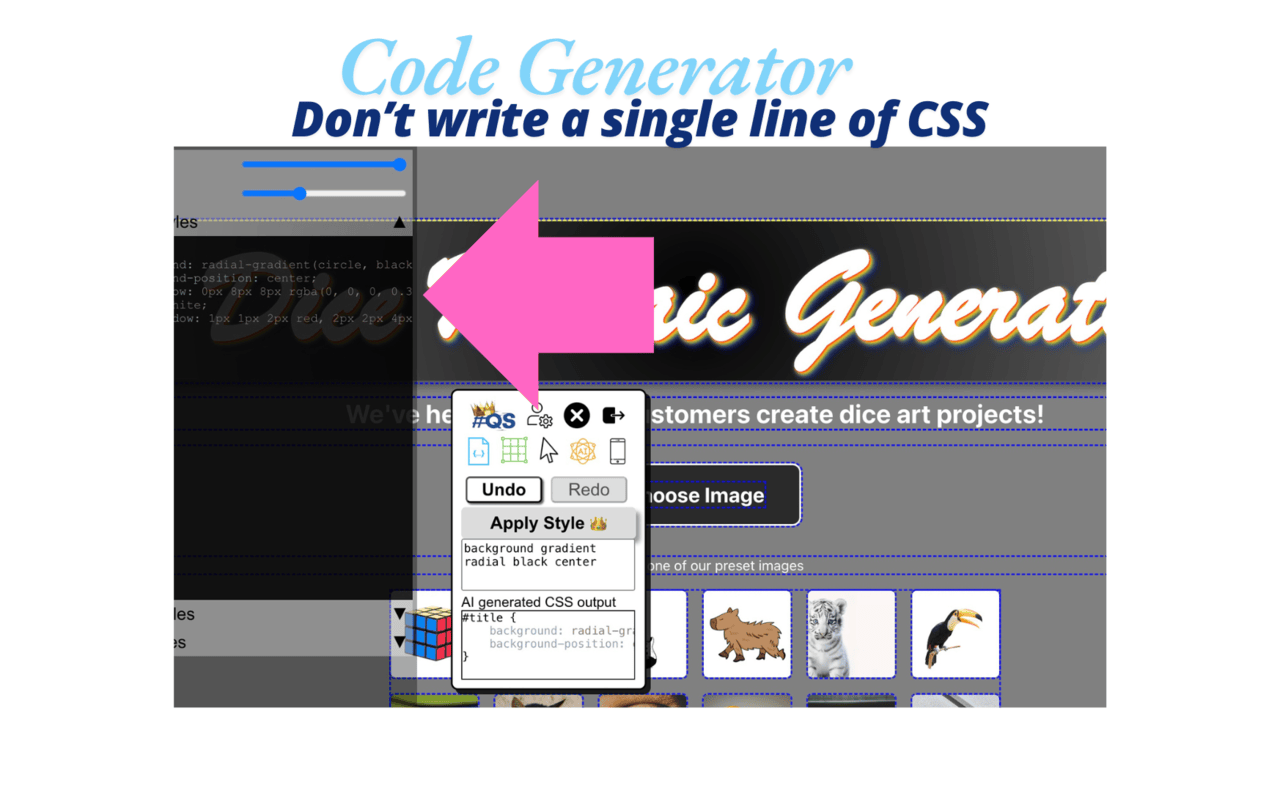
Simply describe your desired styles, click the element you want to style, and watch our AI generate and display the CSS on page.
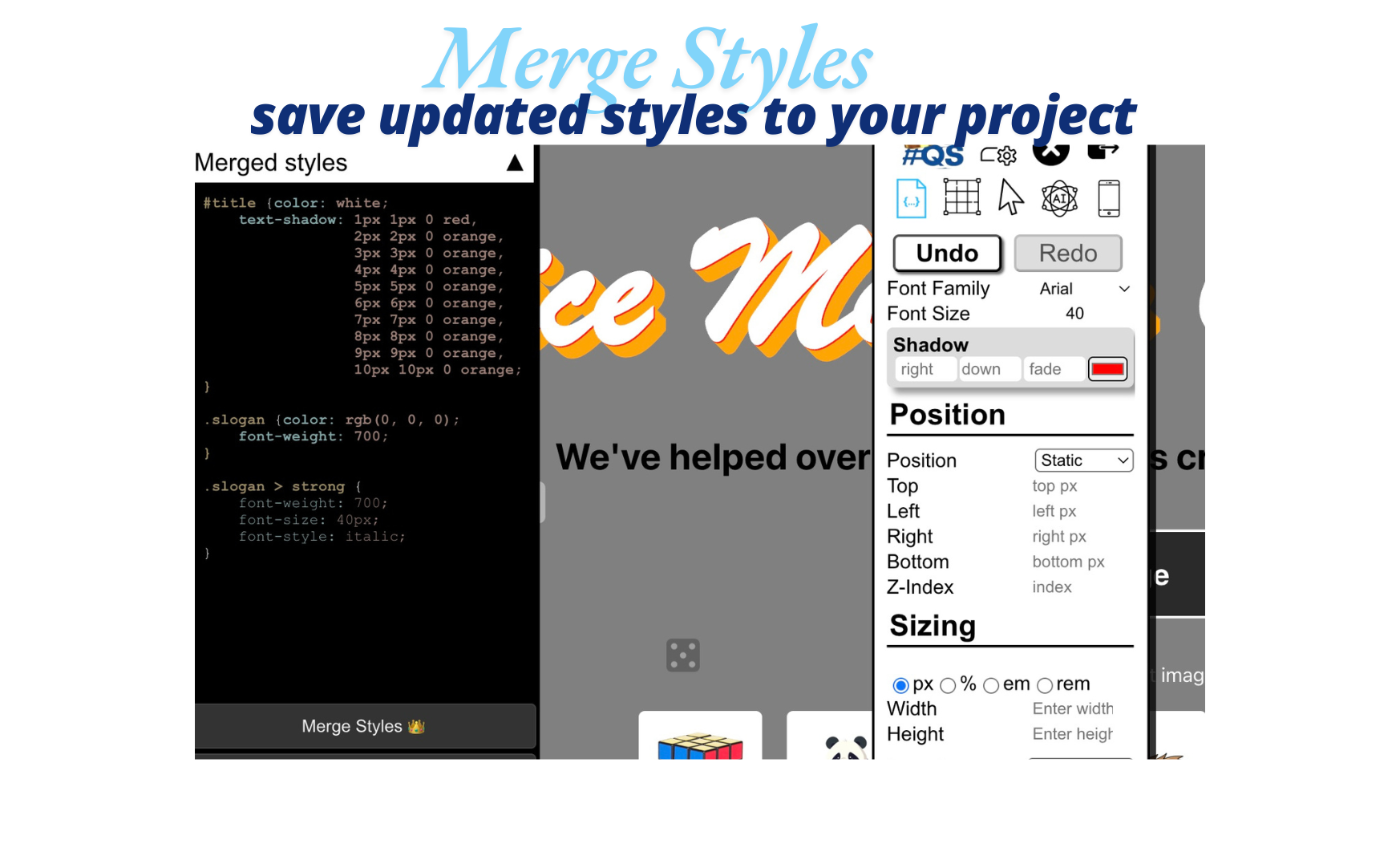
You handle the look, we handle the code. Our intelligent code generator ensures that you can quickly merge changes to your project.
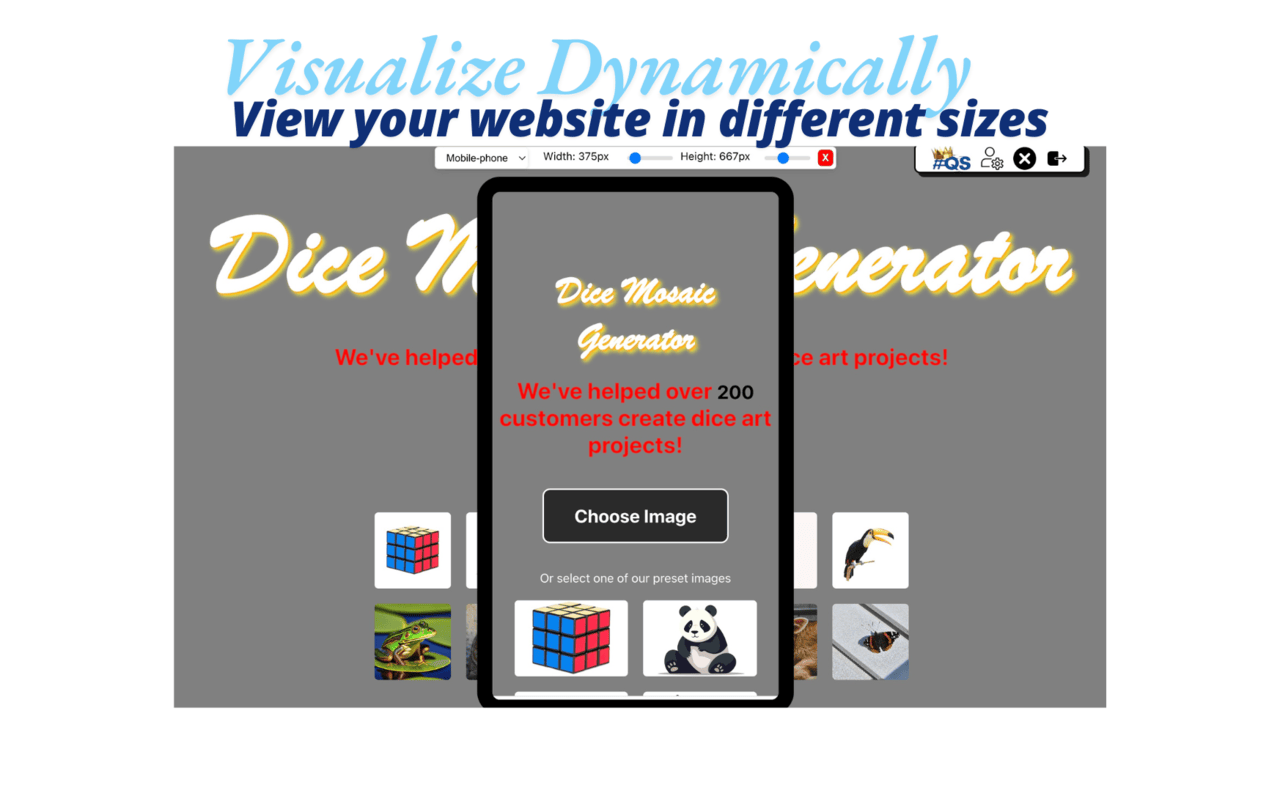
Static websites are boring. Create dynamic animation and hover effect styles.
Select from a variety of pre-made element styles for your website, including many keyframe effects.
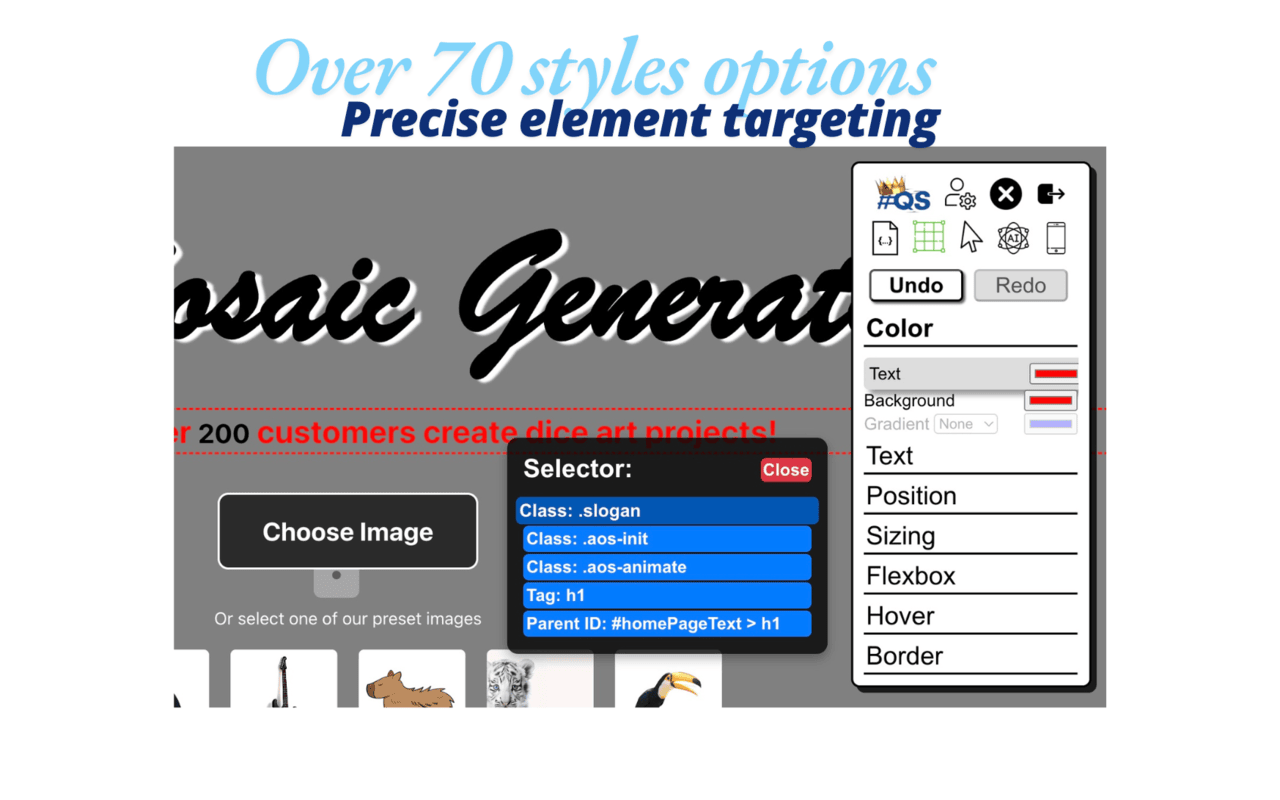
Fine-tune every aspect of your site's design with precision. Choose your desired element selector.
Web Developer - "A game-changing tool for web developers. This is a must-have. Style better and save time."
Test our limited version
Unlimited Features + Free Version Updates

Hi! I'm Seth Langendoen, a software engineering student at Western University. I love turning obstacles into opportunities through my programming skills. I believe in the power of technology to simplify complex tasks and enhance efficiency. QuickStyle was born from my own challenges and frustrations with styling web projects—spending too much time wrestling with complex CSS rules and trying to quickly visualize new changes and ideas. I wanted to create a tool that not only simplifies the styling process but also helps developers quickly visualize and apply styles to websites, saving time and improving workflows.
Feel free to reach out if you have any feedback or suggestions. I'm always eager to hear from fellow developers!